Author Archives for alix
Showcase
Portfolio
After researching on how to build a memorable portfolio I focused on who I am as graphic and web designer and how to highlight my personal style.
Despite the importance of a user engaging “structure” I decided to use a very simple responsive WordPress layout: logo and navigation menu on top, descriptions on the left, works displayed in the middle and list of works on the right.
I will add an About page and a Blog page for sharing quick thoughts and images.
AF Logo (my initials)
Freelancing
Becoming a freelance web designer: step-by-step guide from Smashing Magazine.
DO THE NECESSARY RESEARCH
Research the costs
- Domain name and hosting services;
- Stationery, Business Cards, and other marketing material;
- Needed software;
- A desk space and supplies;
- Subscriptions to stock photo sites and other forms of resources;
- basic living expenses and additional emergency or living money.
Taxes & insurance
Research the time
It’s a good idea to look into the time requirement for work each day, per week, and even per month to handle X amount of clients.
BECOME A BRAND
Branding a business, even if only a one person operation, can do a lot of things in terms of the business’s success. A good brand builds credibility, client loyalty, delivers a target message to clients and other businesses, and even aids in marketing strategy.
What’s in a name?
The name of a freelancing business can signify a lot, and most designers just choose to use their full name as the brand name. This is fine, but another option is to use a specialized brand name. Depending on the future plans of the business, it is smart to think closer about an official name.
Logo
An elevator pitch
For those that don’t know what an elevator pitch it, it is a premeditated, well thought-out introduction to one’s services or a person’s business as a whole.
An overall style
To promote consistency throughout the life of the freelancing business designers need to look at branding in a more broad sense when first starting out. Creating a colour scheme, design style, and other overall design guidelines based off of the logo design, and information presented in the elevator pitch. Then, stick to the brand as the freelancing business progresses.
CREATE A PORTFOLIO WEBSITE
- Reflect and grow a designer’s brand;
- Show a client not only what a designer can do, but what the designer can do for them;
- Show great talent, but also business savvy and professionalism;
- Intrigue potential clients strongly enough so that they stay on the website long enough to make contact with the designer;
- Provide a user-friendly interface for the client (who very well may not be so Internet or design savvy).
Keep all of this in mind during the design process of a web design portfolio. Furthermore, consider the following:
Consider a 1-page portfolio
Use a contact form
Make the most important things noticeable
BUILD LEGAL DOCUMENTS
Contract
Terms & Conditions
Copyright Agreement
FIND A STARTING WAGE & BUGET
Pros and cons of fixed-priced projects
Pros:
- These types of project can be easier to apply to a monthly budget;
- Designer’s with efficient methods to save time during a project won’t be unfairly punished with a low cost;
- It is easy to see how many projects per month need to be completed to determine profits and budget handling.
Cons:
- It is much more difficult to determine a fixed-price for a project before actually completing it;
- Sometimes designers are underpaid using this method;
- Payment doesn’t come at regular intervals, which may not be suitable for all lifestyles.
Pros and cons of hourly wage work
Pros:
- Budgeting is easier for those that require a daily or weekly budget;
- It is harder to become under or over paid for a project;
- It is much easier to explain to the client the final cost of a project.
Cons:
- It is hard to determine our own hourly rate based on the judgement of our own skills;
- It is more difficult to work with a monthly budget;
- Time-sheets need to be filled out and there needs to be an effective way to transfer time-sheets back and forth between the designer and client.
CREATE A RESUME
This is a designer’s true chance to flaunt their skills in full detail.
FIND “PORTFOLIO BUILDING” CLIENTS
Finding the first few clients is always tough, because nobody wants to hire a nobody. It may be near impossible to find good, well-paying clients yet, so sit tight and take on the first few “portfolio building” clients.
- Consider offering free services;
- Advertise locally;
- Offer freebies or sell templates.
CREATE (AND STICK TO) A SCHEDULE
Find the hours necessary
A daily schedule
A weekly & monthly schedule
Find the motivation
CREATE A BUSINESS PLAN
Benefits:
- Creates a real business in the designer’s eyes, and in the client’s eye;
- A business plan can be used in tricky legal situations, to differ the business from just a hobby;
- Identifies future plans, direction, and goals for the business;
- Keeps the designer, as a business owner, on track with the development of the business;
- Upgrades the simple monthly budget to a long-term financial structure.
KNOW HOW TO GAIN RECOGNITION
Expand with social networking sites
Get recognized in a crowd of applicants
BLOG OFTEN, BUT PAY ATTENTION TO THE QUALITY OF YOUR POSTS
GET INTO THE COMMUNITY OF FREELANCE WEB DESIGNERS
Attend conferences and other face-to-face events
REINVEST THE INCOME
GET A PROFESSIONAL SPACE
KEEP LEARNING NEW TRICKS
Employment Opportunities
Brighton is a vibrant city with a lot of possibility for web designers. Unfortunately the competition is tough. By reading any job advertisement it looks like you have to master almost everything, from graphic programs to coding. Anyway I won’t be scared.
Divine Providence might not exist but considering the number of lousy design that you can find out there, with a cool portfolio you should be able to find a place in the industry.
OK here we go with a (partial) list of Brighton based agencies that might hide the right one:
http://www.freshegg.com/
http://www.icrossing.co.uk/
http://www.bozboz.co.uk/
http://moocowmedia.co.uk/
http://www.bright-site.co.uk/
http://builtbybuffalo.com/
http://www.alpha-net.co.uk/
http://www.brightondesign.com.au/
http://www.zone1creative.co.uk/
http://www.brightonwd.co.uk/
http://www.mark-design.co.uk/
http://www.modernwebsites.co.uk/
http://www.cubeworks.co.uk/
http://clearleft.com/
http://www.subzerostudio.com/
http://www.spookstudio.com/
http://moocowmedia.co.uk/
http://www.brightonwebsitecompany.co.uk/
http://www.dmdc.co.uk/
http://www.groundnation.co.uk/
http://www.calico-uk.com/project-type/web/
http://www.pixeldotcreative.com/
http://www.interactivered.com/
http://blacklightdesign.co.uk/
http://www.plugandplaydesign.co.uk/brighton
http://www.bigbluesea.co.uk/
http://poplewebdesign.co.uk/
http://www.zone1creative.co.uk/
http://www.brightondesignweb.co.uk/
http://www.zerofiftyone.co.uk/
http://evidentartagency.co.uk/
http://delargedesign.com/
Showcase Individual Review
Creating from scratch a Showcase page has been fun.
I tried to get involved with the team sending out e-mails, asking for feedback and giving my opinion.
I spent many hours working on new idea and developing existent idea.
I admit it’s been difficult for me working in a team with no hierarchy (does anyone still believe in democracy within a group of people?) and after a few attempts trying to support my projects I gave up.
Despite the fact that all my ideas have been rejected I am quite pleased with the final piece.
Paul did the hard job in Adobe Edge Animate and then each of us made his own “thing” for the mouse hover effect using Adobe Illustrator.
Alice’s thing
My third proposal for the Showcase (rejected)
My second proposal for the Showcase (rejected)
My first proposal for the Showcase (rejected)
WordPress Scripts
ADD POST META DESCRIPTIONS
Open the header.php file of your theme and copy and paste the code below to the space between the opening and closing tags.
<meta name="description" content="
<?php if ( (is_home()) || (is_front_page()) ) {
echo ('Your main description goes here');
} elseif(is_category()) {
echo category_description();
} elseif(is_tag()) {
echo '-tag archive page for this blog' . single_tag_title();
} elseif(is_month()) {
echo 'archive page for this blog' . the_time('F, Y');
} else {
echo get_post_meta($post->ID, "Metadescription", true);
}?>">
REDIRECT 404 PAGES TO HOME PAGE
Copy the following snippet code to the .htacess file to redirect the 404 error pages to your home page.
< IfModule mod_alias.c > RedirectMatch 301 ^/search/$ http://your-site.com/ RedirectMatch 301 ^/tag/$ http://your-site.com/ RedirectMatch 301 ^/category/$ http://your-site.com/ < /IfModule >
DISPLAY SIMILAR POSTS WITHOUT PLUGINS
Copy and paste it to the functions.php file.
<?php
//for use in the loop, list 5 post titles related to first tag on
//current post
$tags = wp_get_post_tags($post->ID);
if ($tags) {
echo 'Related Posts';
$first_tag = $tags[0]->term_id;
$args=array(
'tag__in' => array($first_tag),
'post__not_in' => array($post->ID),
'showposts'=>5,
'caller_get_posts'=>1
);
$my_query = new WP_Query($args);
if( $my_query->have_posts() ) {
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<p><a href="<?php the_permalink() ?>" rel="bookmark" title="
Permanent Link to <?php the_title_attribute(); ?>">
<?php the_title(); ?></a></p>
<?php
endwhile;
}
}
?>
DISPLAY NUMBER OF FACEBOOK FANS
Replace your current page ID with your personal Facebook page id
<?php
$page_id = "YOUR PAGE-ID";
$xml = @simplexml_load_file("http://api.facebook.com/restserver.php?method=facebook.fql.query&query=SELECT%20fan_count%20FROM%20page%20WHERE%20page_id=".$page_id."") or die ("a lot");
$fans = $xml->page->fan_count;
echo $fans;
?>
CREATE CUSTOM WIDGETS
Copy and paste the following code into your functions.php file.
class My_Widget extends WP_Widget {
function My_Widget() {
parent::WP_Widget(false, 'Our Test Widget');
}
function form($instance) {
// outputs the options form on admin
}
function update($new_instance, $old_instance) {
// processes widget options to be saved
return $new_instance;
}
function widget($args, $instance) {
// outputs the content of the widget
}
}
register_widget('My_Widget');
DISPLAY GOOGLE USERS’ SEARCH TERMS
Paste the following code outside the header section.
<?php
$refer = $_SERVER["HTTP_REFERER"];
if (strpos($refer, "google")) {
$refer_string = parse_url($refer, PHP_URL_QUERY);
parse_str($refer_string, $vars);
$search_terms = $vars['q'];
echo 'Welcome Google visitor! You searched for the following terms to get here: ';
echo $search_terms;
};
?>
Final pieces
Sketches
Research
I have been reading a lot of articles about tips for building a portfolio site that stands out from the crowd and as you can expect is not easy at all.
One might think that is all about showing your skills by showing your works, but that is a big mistake. I wish it was that simple and I really think it should be that simple. Once again the art of selling yourself is requested (I will always fail on this I’m afraid)’cause a portfolio is not a box containing your best works, is one of the most important pieces in itself. It must be original and new, showing your creativity but also following some essential rules.
Philosophy:
A lot of people advise “do not copy”, which is something I do not fully understand. I think a better advise is to be yourself and if you are coping do it your way or at least make sure that the result is better than the original.
Technics:
- Your logo or your name on the top left.
- Tagline summarising what you do (I do not particularly like it, but I admit is very effective).
- High quality images (Screenshots must be linked to the live version) and live examples.
- Offer your services clearly.
- The “About me” section can help, users can form a bond and build trust with you.
- Contact information easy to access.
- Use social networks and update your blog possibly inherent to your job.
- Each page should have a call to action, a “next step”.
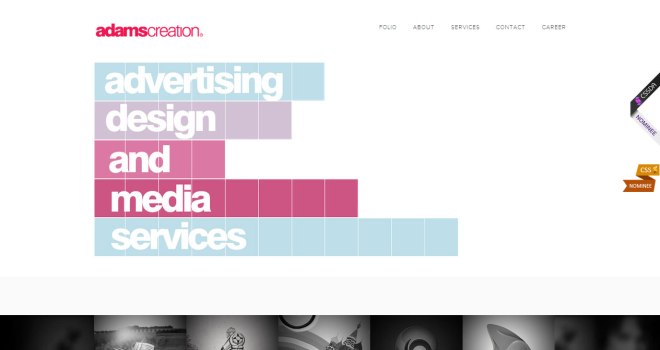
VERY NICE ON-LINE PORTFOLIO:
Web 2.0
CHARACTERISTICS
Web 2.0 websites allow users to do more than just retrieve information. By increasing what was already possible in “Web 1.0”, they provide the user with more user-interface, software and storage facilities, all through their browser. This has been called “network as platform” computing. Major features of Web 2.0 include social networking sites, user created web sites, self-publishing platforms, tagging, and social bookmarking. Users can provide the data that is on a Web 2.0 site and exercise some control over that data. These sites may have an “architecture of participation” that encourages users to add value to the application as they use it. Some scholars have put forth cloud computing as an example of Web 2.0 because cloud computing is simply an implication of computing on the Internet.
The concept of Web-as-participation-platform captures many of these characteristics. Bart Decrem, a founder and former CEO of Flock, calls Web 2.0 the “participatory Web” and regards the Web-as-information-source as Web 1.0.
Web 2.0 offers all users the same freedom to contribute. While this opens the possibility for serious debate and collaboration, it also increases the incidence of “spamming” and “trolling” by unscrupulous or misanthropic users. The impossibility of excluding group members who don’t contribute to the provision of goods from sharing profits gives rise to the possibility that serious members will prefer to withhold their contribution of effort and free ride on the contribution of others.
This requires what is sometimes called radical trust by the management of the website. According to Best, the characteristics of Web 2.0 are: rich user experience, user participation, dynamic content, metadata, web standards and scalability. Further characteristics, such as openness, freedom and collective intelligence by way of user participation, can also be viewed as essential attributes of Web 2.0.
The key features of Web 2.0 include:
- Folksonomy; free classification of information
- A rich user experience
- A user as a contributor
- Long tail
- User participation
- Basic trust
- Dispersion
CONCEPTS
Web 2.0 can be described in three parts:
- Rich Internet application (RIA) — defines the experience brought from desktop to browser whether it is from a graphical point of view or usability point of view. Some buzzwords related to RIA are Ajax and Flash.
- Web-oriented architecture (WOA) — is a key piece in Web 2.0, which defines how Web 2.0 applications expose their functionality so that other applications can leverage and integrate the functionality providing a set of much richer applications. Examples are feeds, RSS, Web Services, mash-ups.
- Social Web — defines how Web 2.0 tends to interact much more with the end user and make the end-user an integral part.
As such, Web 2.0 draws together the capabilities of client- and server-side software, content syndication and the use of network protocols. Standards-oriented web browsers may use plug-ins and software extensions to handle the content and the user interactions. Web 2.0 sites provide users with information storage, creation, and dissemination capabilities that were not possible in the environment now known as “Web 1.0”.
Web 2.0 websites include the following features and techniques, referred to as the acronym SLATES by Andrew McAfee:
SearchFinding information through keyword search.LinksConnects information together into a meaningful information ecosystem using the model of the Web, and provides low-barrier social tools.AuthoringThe ability to create and update content leads to the collaborative work of many rather than just a few web authors. In wikis, users may extend, undo and redo each other’s work. In blogs, posts and the comments of individuals build up over time.TagsCategorization of content by users adding “tags”—short, usually one-word descriptions—to facilitate searching, without dependence on pre-made categories. Collections of tags created by many users within a single system may be referred to as “folksonomies” (i.e., folk taxonomies).ExtensionsSoftware that makes the Web an application platform as well as a document server. These include software like Adobe Reader, Adobe Flash player, Microsoft Silverlight,ActiveX, Oracle Java, QuickTime, Windows Media, etc.SignalsThe use of syndication technology such as RSS to notify users of content changes.

WEB 2.0 INTERFACE CHECK-LIST : FLICKR
-
- Simplicity
- Central layout
- Fewer columns
- Separate top section
- Solid areas of screen real-estate
- Simple nav
- Bold logos
- Bigger text
- Bold text introductions
- Strong colours
- Rich surfaces
- Gradients
- Reflections
- Cute icons
- Star flashes
DIGITAL MASH

With Digital Mash, you can see that plenty of thought went into the items they wished to include in the site, or better yet, the items they chose to leave out.
Being able to cut back the fat is an important practice for any designer, and Digital Mash lays out the basics, and only the basics. Open the page and you’ll know within seconds what the author of the site is all about.
The smooth gradient of the background does a great job of presenting the content in a sophisticated manner. From the clean type, to the punchy graphic of the illustration, the site keeps it simple.
The best part has to be when you dig deeper into the site. Head to the work page and you’ll find a portfolio presented in an almost old-fashioned way; the individual pieces look as though they’re ready to be printed and bound into a leather attache case.
However, the sleek presentation, the dropshadows, and the small details (such as the slightly bent corners of each piece), give it all a contemporary slant. Combining the new and the old. Gotta love it.
Traditional Aspects:
- Trimmed away unnecessary elements.
- Vibrant colors on the homepage and in the header of the secondary pages add a vibrant accent to the gray background.
- Hierarchy of information is strong, and so is the general flow of the site.
Web 2.0 Enhancements:
- Amazing presentation of the portfolio images; dropshadows, upturned edges, and small details really bring this site to a higher standard.
- Nice gradient in the background really presents the information well.
- Large type and oversized imagery are friendly to the eyes.
- Very cool navigation solution.